随着前端的发展,现在主流的desktop app开发模型都是富交互的web混合开发模式,微软的.net core8即将在下个月正式发布生产版本,此版本是LTS版本的。目前阶段blazor生态已经趋近于成熟。业余时间正在把abp vnext框架的生态和blazor生态整合为我自己的一些经验。这里记录一些入坑经验。
winform之中继承abp vnext core项目,把winform弄成模块化的,然后winform窗体界面中植入webview2(blazor web view),blazor的page页面最初是放置在blazor web assembly server中的,winform需要引用这些web page组件(包括blazor 的路由组件),常规的方式都是把blazor page的这个项目转为library的方式引入winform中使用。常用blazor hybird开发winform的好处是可以节省代码量,还有app运行的内存量也在很大程度上远远少于Electronic这种基于nodejs的技术栈。
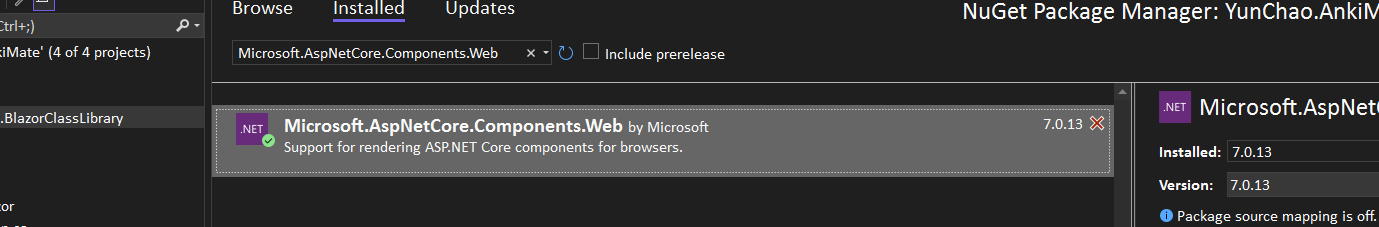
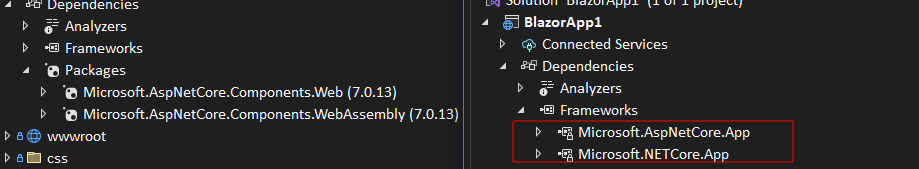
首先是创建一个Blazor server的page的项目,然后建立一个Blazor Library项目,library项目已经内置了Microsoft.AspNetCore.Components.Web组件。
Microsoft.AspNetCore.Components.Web

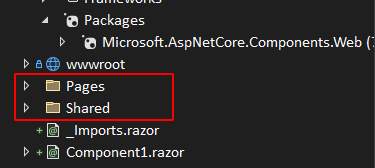
然后把page项目中的pages,shared文件夹从webassembly server项目中移动到webassembly class library项目中,还有_Imports.razor,一并移入。

然后把pages和Shared项目头部引用改为当前的Library命名空间引用。
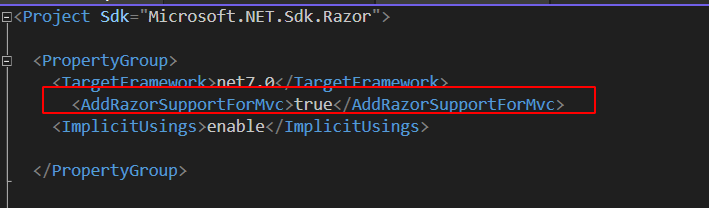
对于blazor webassembly library项目,需通过Edit Project File菜单,修改library项目的Csproj文件,加入配置:
<AddRazorSupportForMvc>true</AddRazorSupportForMvc>

使得Library这个项目支持mvc的路由,静态wwwroot根目录的特性。在测试 整合的过程中遇到了不少的坑,abp vnext的整合就花费了不少时间。另外整合winform和blazor page项目的时候也遇到不少坑。在此做点笔记。
1.踩坑
遇到了样式错位没有加载的情况

还有几个文件需要从Assembly server中拷贝到Class Library中,
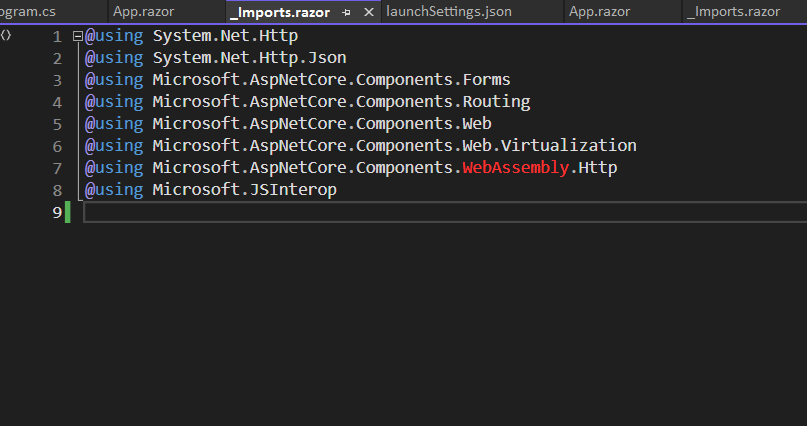
_Imports.razor
App.razor
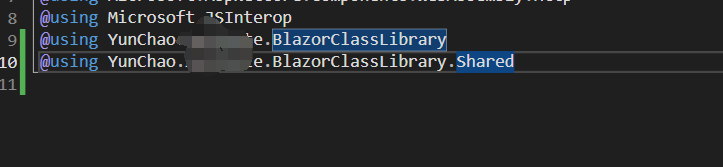
然后_Imports.razor中还需要修改最后1行代码如下:并且添加对于自身class library project中shared文件夹的引用。

然后是没有的Nuget包需要安装上:

然后是blazor Server项目中原来的 2个文件删除掉:
_Imports.razor
App.razor
并且blazor server project中的program.cs中引用的命名空间修改为引用class library库。
Blazor Server项目中的Data文件夹转移到Class Library项目中,并且要修改命名空间:

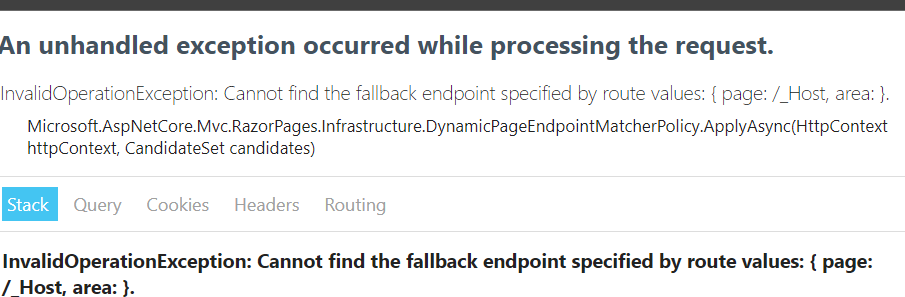
2.踩坑2
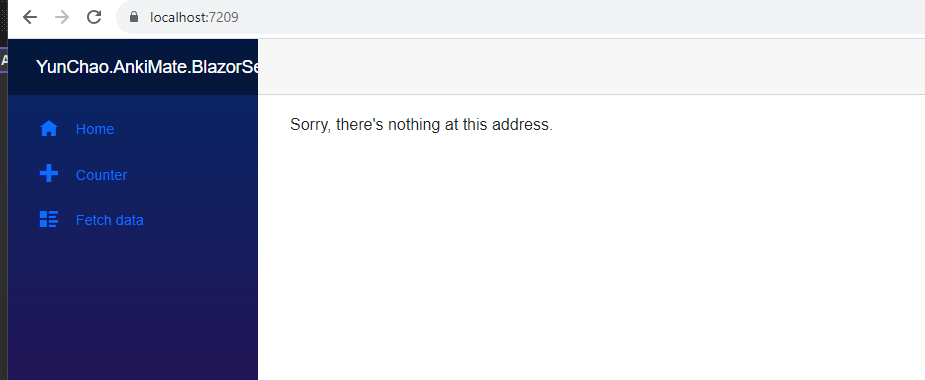
找不到路由

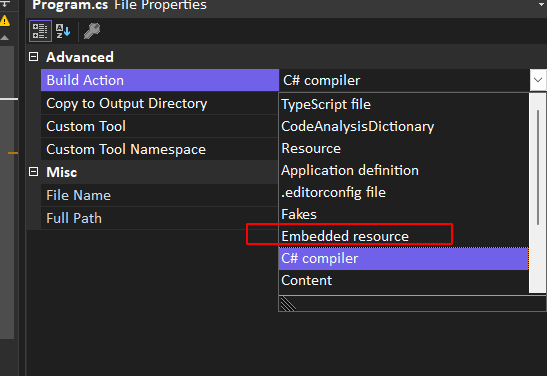
Library Project中缺少_Host.cshtml文件,并且需要引入nuget包,以支持路由功能:

3.踩坑3
找不到根目录wwwroot

文档信息
- 本文作者:hillcat
- 本文链接:https://cs-cn.top/2023/10/28/AbpVnext_DbMigrateProject/
- 版权声明:自由转载-非商用-非衍生-保持署名(创意共享3.0许可证)